Display an NFT
You can display a 2D NFT (Non-Fungible Token) that you own in your Decentraland scenes.
The NTF’s image and other data is taken from an API, based on the token’s contract and id. Any NFTs that are supported on OpenSea can also be displayed in an NFT picture frame in Decentraland.
The picture frame is displayed adjusting to the dimensions of the NFT image. If the image’s dimensions are 512 X 512 pixels, the frame keeps its original size. If the image has different dimensions, the frame will be resized and stretched to match these dimensions.
💡 Tip: If you want to stretch or resize the image from what’s generated by default, you can change thescaleproperty in the entity’sTransformcomponent.
Add an NFT #
Add an NftShape component to an entity to display a 2D token in your scene.
const nft = engine.addEntity()
Transform.create(nft, {
position: Vector3.create(8, 1, 8)
})
NftShape.create(nft, {
src: 'ethereum://0x06012c8cf97bead5deae237070f9587f8e7a266d/558536'
})
The NftShape component must be instanced with a parameter that includes the following:
- The contract of the token (for example, the CryptoKitties contract)
- The id of the specific token you own
The example above fetches an NFT with the contract address 0x06012c8cf97BEaD5deAe237070F9587f8E7A266d, and the specific identifier 558536. The corresponding asset asset can be found in OpenSea at https://opensea.io/assets/0x06012c8cf97BEaD5deAe237070F9587f8E7A266d/558536.
Customize the frame #
By default, the image will have a purple background and have a frame with a pulsating emissive texture around it. You can set the following properties to better match the style of the NFT and the scene:
color: Determines the back side of the model, and also the background of the image in case the NFT image has transparency.style: Selects a frame model from an enum of several predetermined options. Use a value from the enumNftFrameType, which contains a list of all available styles.
const shapeComponent = new NftShape(
"ethereum://0x06012c8cf97BEaD5deAe237070F9587f8E7A266d/558536",
{
color: Color3.Green(),
style: NftFrameType.NFT_GOLD_EDGES,
}
)

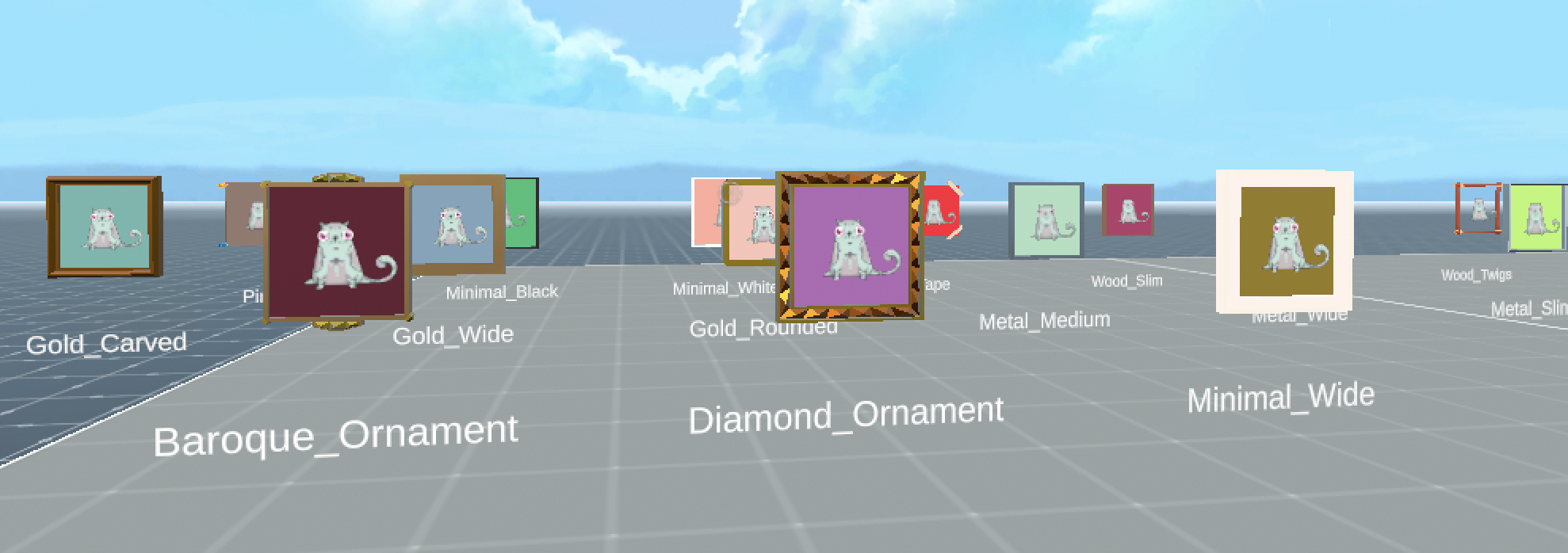
Here’s the full list of supported frame styles:
NFT_CLASSICNFT_BAROQUE_ORNAMENTNFT_DIAMOND_ORNAMENTNFT_MINIMAL_WIDENFT_MINIMAL_GREYNFT_BLOCKYNFT_GOLD_EDGESNFT_GOLD_CARVEDNFT_GOLD_WIDENFT_GOLD_ROUNDEDNFT_METAL_MEDIUMNFT_METAL_WIDENFT_METAL_SLIMNFT_METAL_ROUNDEDNFT_PINSNFT_MINIMAL_BLACKNFT_MINIMAL_WHITENFT_TAPENFT_WOOD_SLIMNFT_WOOD_WIDENFT_WOOD_TWIGSNFT_CANVASNFT_NONE
Some frames use more materials than others. For example, the default frame adds 1 material for the NFT itself, 1 material for a background colored plane, and 2 materials for the frame (shared with other picture frames of the same style). If you need to reduce materials to stay within scene limitations, pick a style that is simpler. For example “none” only uses only 1 material for the NFT itself.
💡 Tip: Using Visual Studio Code (or another IDE), see the whole list by typingNftFrameType.and waiting for the smart suggestions display the list of options. UseNftFrameType.NFT_NONEto display the plain NFT as is, with no frame or background color.